IBM iを、より進化した画面に
~ 高品質なウェブ化を実現したい & IBM i 既存資産をそのまま活用したい~
従来通り5250画面のイメージとして表示することは勿論、
スマートフォン向けの画面サイズにしたり、PCブラウザで快適なレイアウトに出来ます。
また、HTML5など最新技術を取り入れられます。そのための編集は、専用の開発ツールで作成します。

スマートデバイスで利用するのに最適なインターフェースでIBM iアプリケーションを利用可能にします。
また、画面だけでなく帳票連携も実現させます。

スマートフォンからIBM i の帳票を出力&閲覧
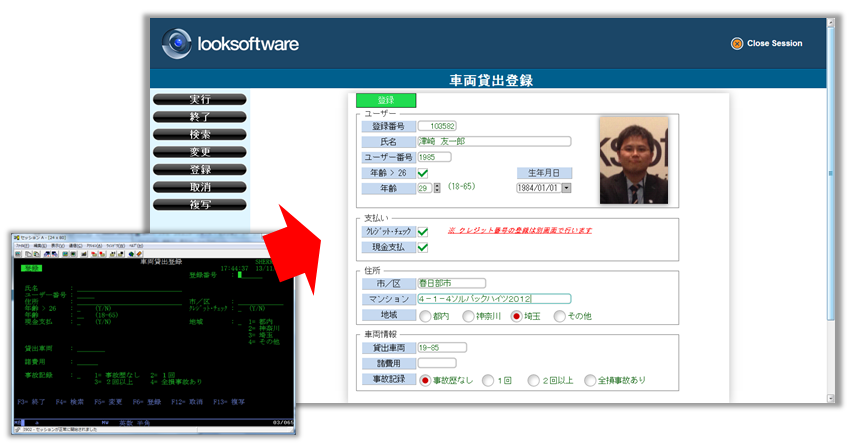
よりブラウザベースに近づいたインターフェイスとして提供可能になりました。
24x80の画面制約内に収めるため見づらかった画面をすっきり見やすく。
さらにPCブラウザ上でスクロールするような、ウェブとして自然なインターフェースに置き換えられます。

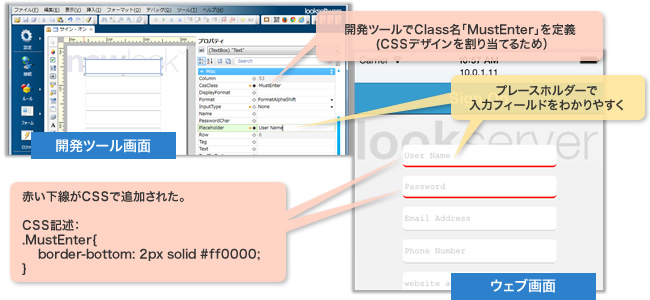
5250画面から生成されるすべてのフィールドに対して、個別にClass名を追加することが可能になりました。
これによりHTML5,CSS3,javascript,jQueryとより親和性の高い開発が可能になりました。
下の例では、CSSを利用して入力必須項目に赤い下線を追加しています。
また、開発ツールを使用した編集も非常に簡単なものとなります。